Nuxt.js 是一个使用 Vue.js 生成静态网站的框架。今天我们将探索如何使用 Laravel Forge 部署您的 Nuxt.js 应用程序。
如果您正在使用自己的 Forge 服务器,请确保服务器是“应用程序”或“Web”服务器,以便安装 Nginx。
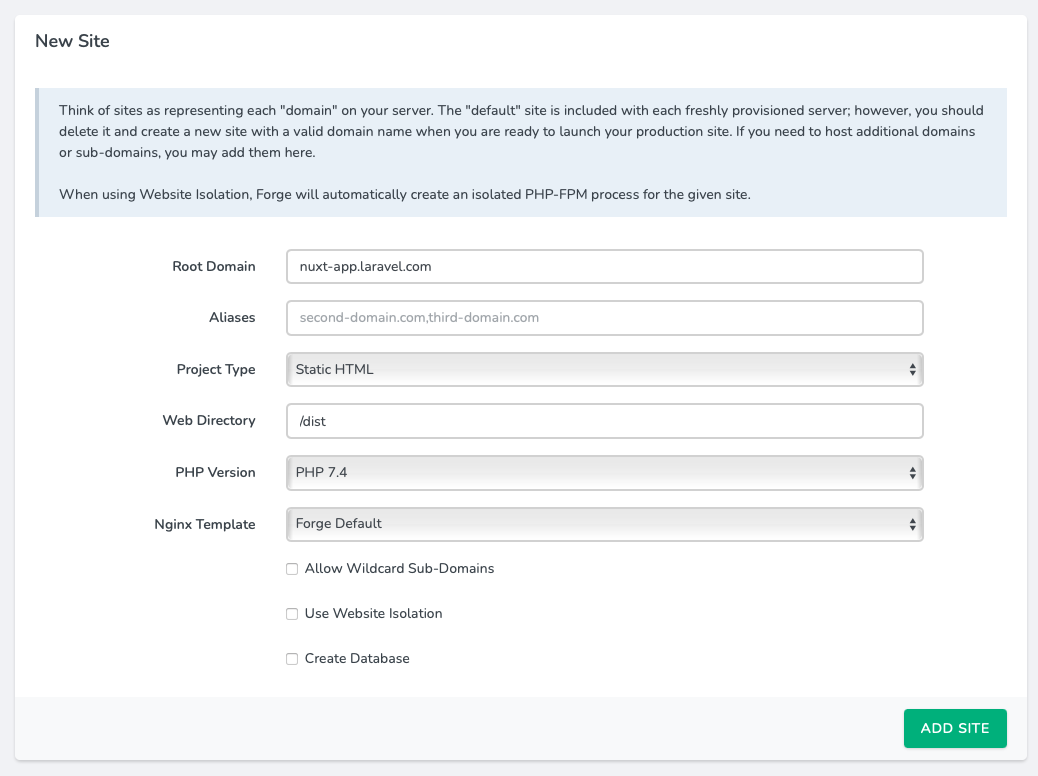
创建网站
首先,我们需要一个网站来部署我们的应用程序。在本例中,我们将使用 nuxt-app.laravel.com 作为我们的域名,但您应该为网站分配一个您控制的域名,或者将网站命名为 default 以通过服务器的 IP 地址访问网站。由于 Nuxt.js 不使用 PHP,我们也可以将项目类型更改为“静态 HTML”。最后,我们还需要将“Web 目录”修改为 /dist。dist 目录是 Nuxt.js 生成我们网站的编译版本的地方,该版本应该公开可用。

安装仓库
现在我们的网站已配置,下一步是安装我们要部署的仓库。
我们将选择“Git 仓库”,然后输入我们的仓库详细信息。由于我们的项目没有使用 PHP,我们可以禁用“安装 Composer 依赖项”选项。
配置部署脚本
对于静态网站,您应该避免将生成的网站提交到您的 Git 仓库,因为它会很快变得很大。相反,我们将使用我们网站的部署脚本为我们生成网站。
为此,我们可以更新我们的部署脚本以执行两个额外的任务
- 安装 NPM 依赖项。这将包括我们需要的
nuxt命令。 - 生成网站。
我们将像这样更新我们的部署脚本
cd /home/forge/nuxt-app.laravel.com
git pull origin $FORGE_SITE_BRANCH
# Add These Two Lines...
npm ci
npm run generate
( flock -w 10 9 || exit 1
echo 'Restarting FPM...'; sudo -S service $FORGE_PHP_FPM reload ) 9>/tmp/fpmlock
部署!
有了这些额外的行,我们现在可以部署我们的应用程序。部署完成后,我们现在就可以访问我们的网站了。
就这样,我们已经使用 Forge 部署了我们的 Nuxt.js 网站。


